

My blog writing habits have always been pretty scattered, but one pattern that's shown itself is that I rarely have anything to say unless I have an image. The drupal template I'm working with over here on drupalcloud by default thows me at a ckeditor window, from which an image upload is several clicks away, and once I have it, it helpfully auto-fills the height and width fields, with a side effect of the image getting compressed horizontally, if the browser window is too narrow for it.
Today, I decided to poke around for a better answer and tried adding an image field under admin/structure/types/manage/blog/fields which lets me add an image, but it doesn't give me any more buttons to push to configure it. Some puzzling later, I create (on that page) a group named "group_quickimage" of type Div and then the image entry "field_qichild" inside it.
That much is the hook I need to use CSS Injector, and:
.field-name-field-qichild
{
width: 100%;
}
in the CSS Injector does what I want: scaling that's proportional, and the full size image stored on the server.
This was not entirely my own work; my esteemed coworker, Chris, provided the meat of what was actually wrong with how ckeditor was mangling things.
I can see as I write this, that I have ventured into the no man's land between "dead obvious" and "arcanely specific to a limited system"; so be it - if I'm still here in ten years, I hope I can smile fondly at a tiny hack.
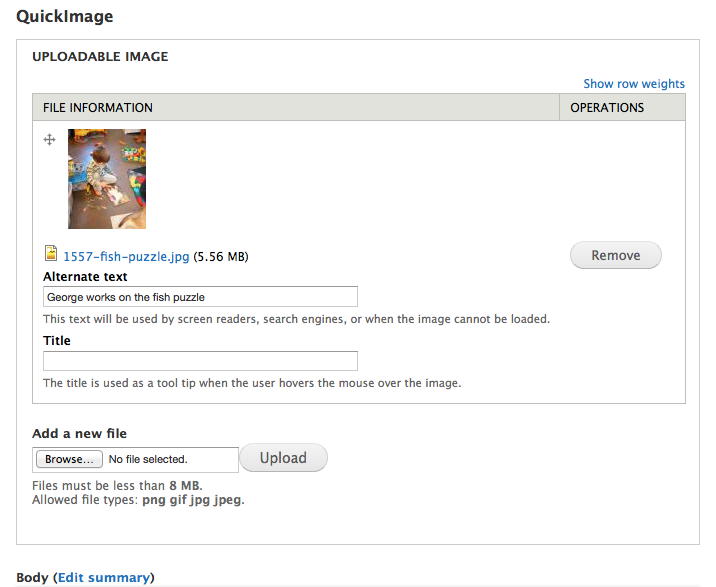
The image for this post: what it looks like from the "create a blog entry" window.
Recent comments